Skip the intro: The bookmarklet
Table of Contents
Background
REDCap is an incredible set of data collection and storage for research purposes. It can even perform basic statistical analysis and data visualization. In my opinion, REDCap’s #1 “selling point” is that it is an on-premise, secured storage solution for patient records. It is easier to be HIPAA compliant when you’re not mirroring Protected Health Information (PHI) on cloud servers which have redundant locations around the country / world.

Unfortunately, one thing that is left to be desired is the UI / UX experience on the browser and phone app interface. UI, or user interface, describes the overall design and look of the website. UX, or user experience, describes the feel you get while navigating through the website or program.
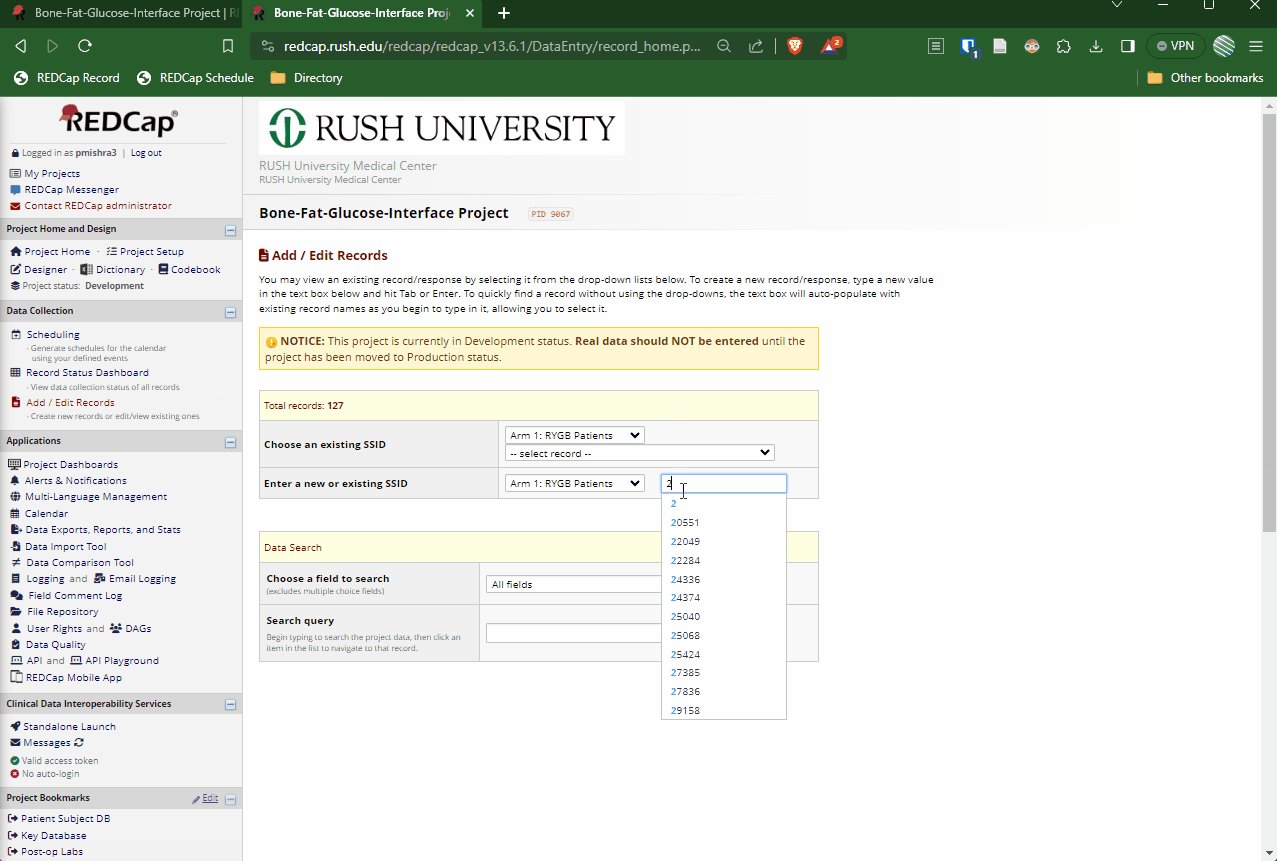
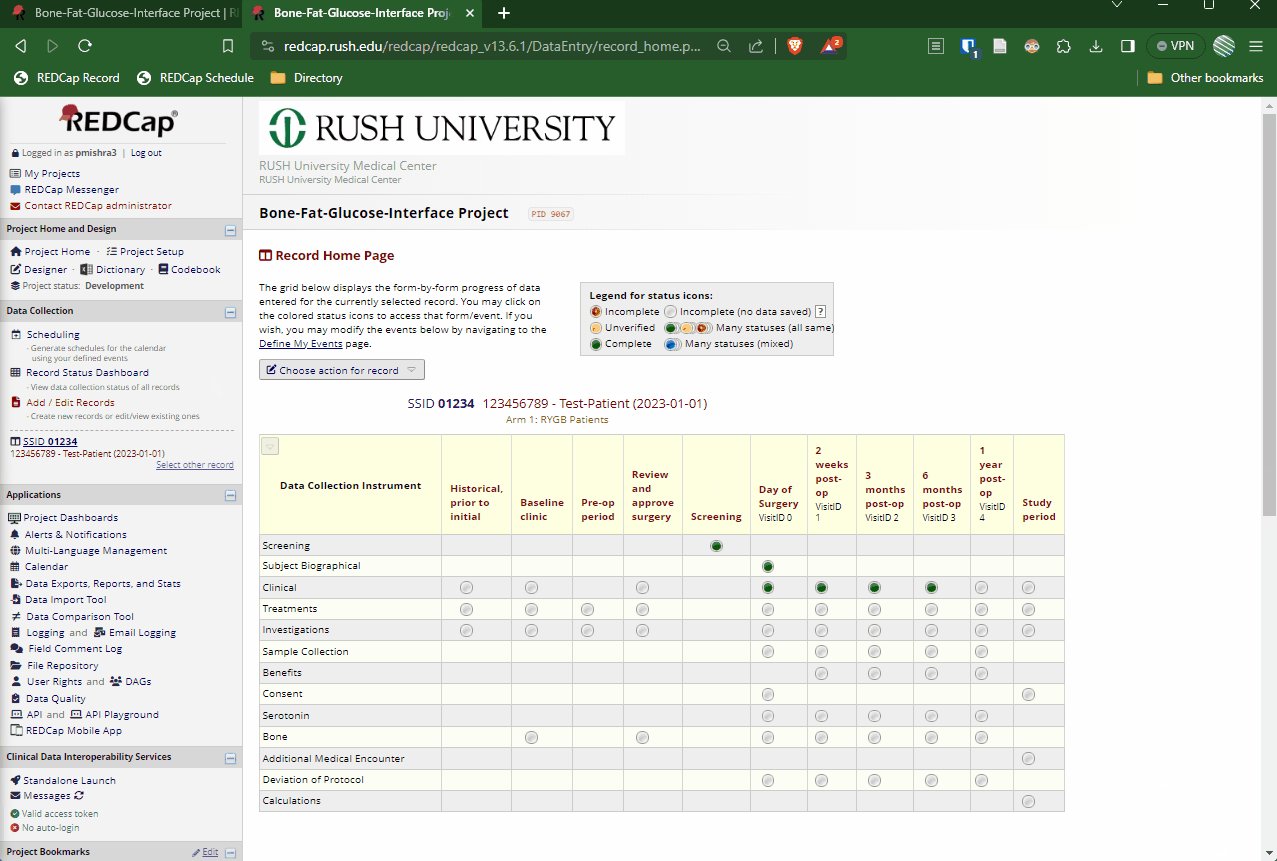
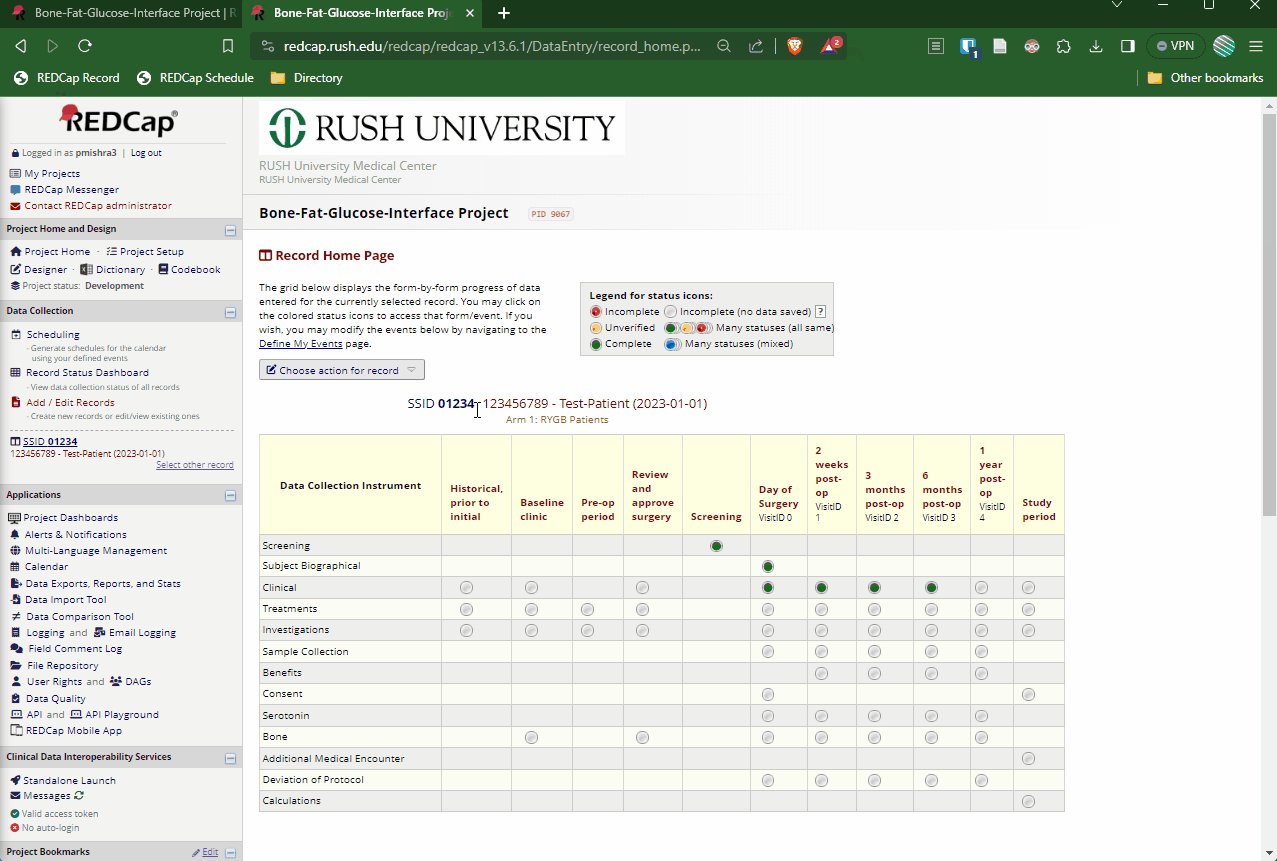
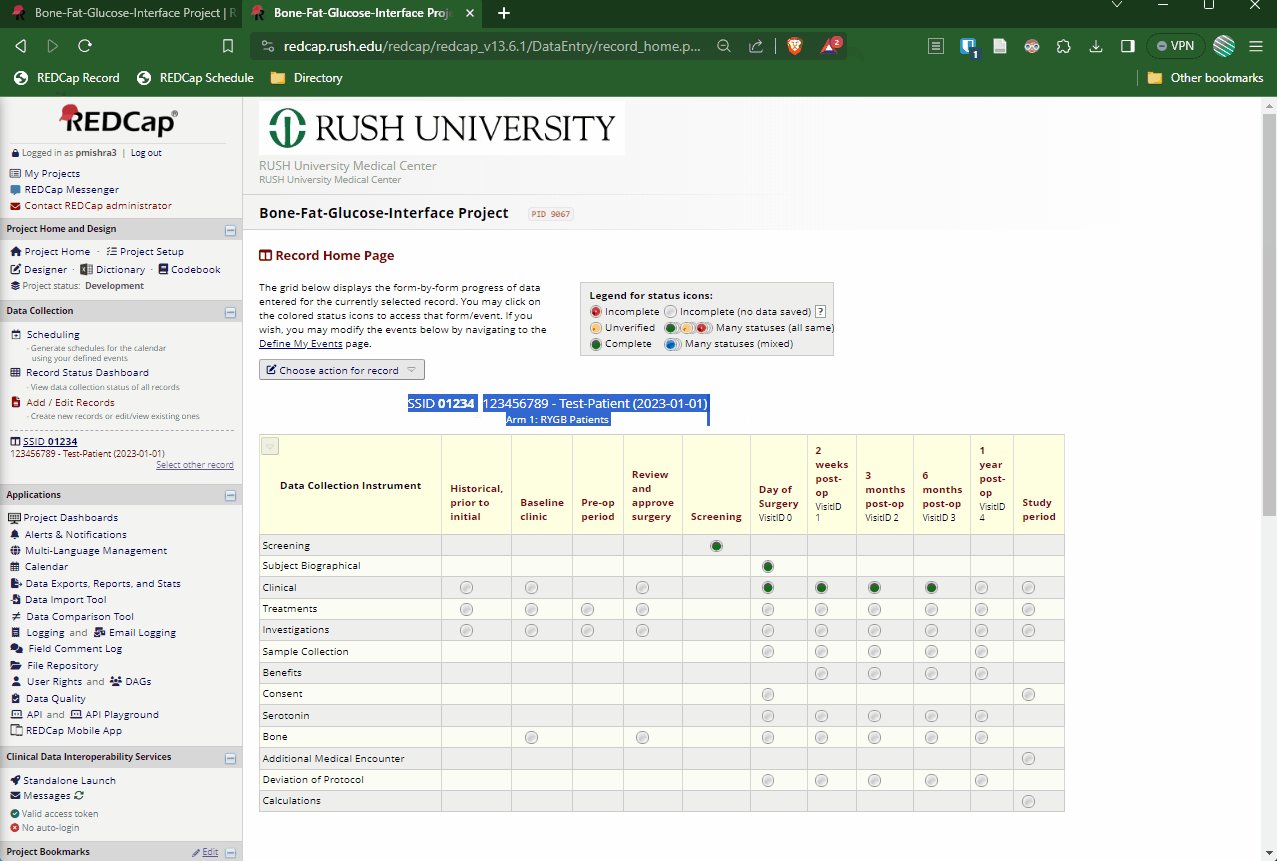
I’m sure everyone can relate to one software where it takes too many clicks through different links just to get you to the most important parts of a program / website. Assuming you are already logged in, it takes at least 3 clicks, entering the Record ID number, and a click / Return-Key to get to the record overview (which I call the patient / subject’s “chart”).

Thankfully, a single line of code can help you jump directly to a particular record. This helps you save multiple clicks navigating the left sidebar and main area of the screen, just to get to where you need to be. And you don’t even need to know how to code to use it!
The bookmarklet
Below, I show the bookmarklet to enter the REDCap project for one of my research studies. All you need to do is add a new bookmark in any browser with the following code as your link. A generic version for you to edit is shown further below.

Note: you can edit the code right on this site by clicking and typing in the dark colored code blocks.
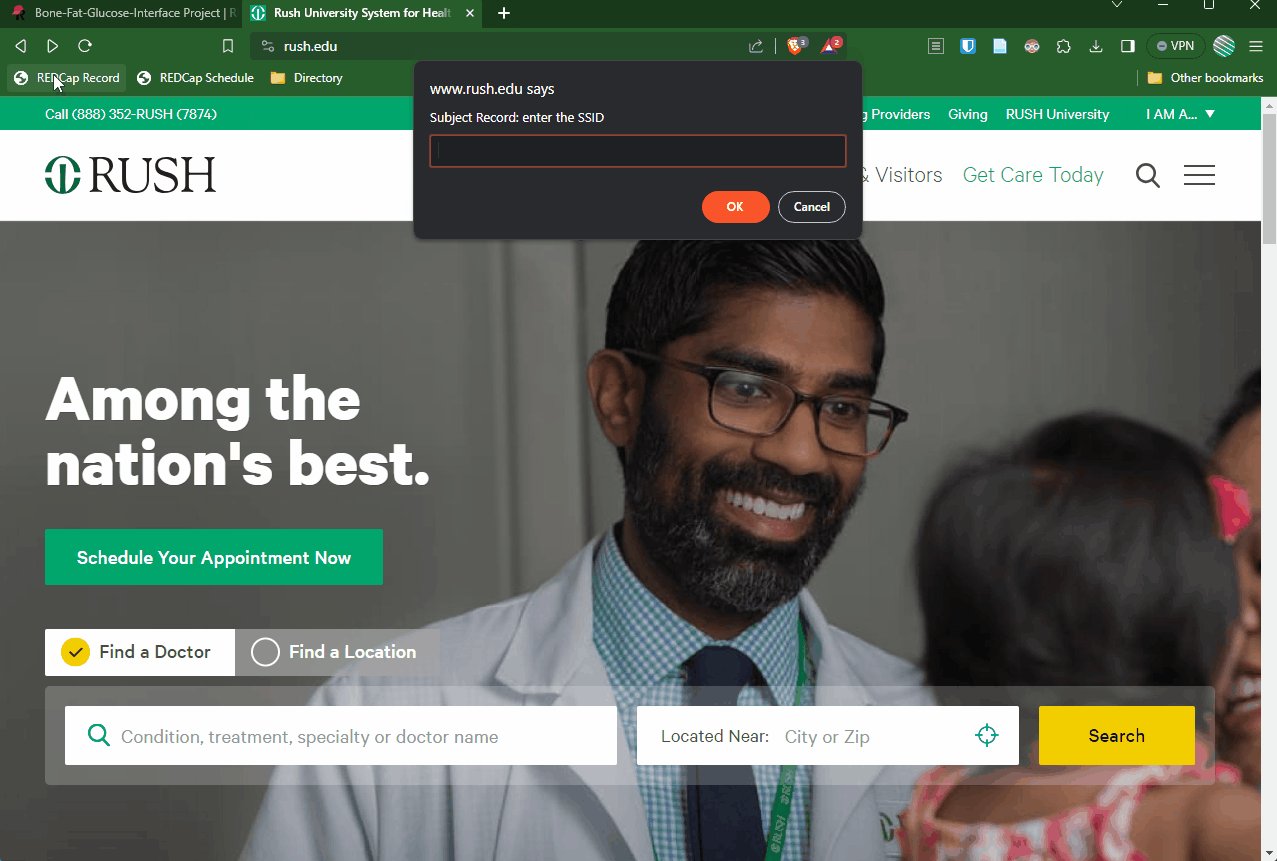
javascript:(function(){var record = prompt('Subject Record: enter the SSID');var link = `https://redcap.rush.edu/redcap/redcap_v13.6.1/DataEntry/record_home.php?pid=9067&id=${record}`;window.location.href = link;})();Explanation of the REDCap URL and the code above
The webpage URL is actually created by answering a set of questions about where exactly you want to go. It’s probably easiest to explain this with an example that’s longer than the one above.
Example page in my project: https://redcap.rush.edu/redcap/redcap_v13.6.1/DataEntry/index.php?pid=9067&id=31263&event_id=31484&page=sample_collection
https://redcap.rush.edu/redcap/redcap_v13.6.1/DataEntry/
# Our university's REDCap URL, including its version
index.php?
# From the main page, the website wants to know what page we are looking for.
pid=9067
# The project ID for my BFGI study is 9067 (this is auto-assigned when you create a new project)
id=01234
# The Record ID (study subject identification number) for a given patient
event_id=31484
# When using the Events Module, you can get an event ID. In this case, 31484 corresponds to the 2-week post-operative visit in this project
page=sample_collection
# The 'data collection instrument' or form. In my case, I have a "sample collection" form where, for each visit, I track the type, volume, aliquots, and storage locations of blood samples and surgical specimens which are collected per our protocol.
Note
#--------------
# There is an "&" between the various 'searchable parameters' in this url
# You can re-order the different search terms and still end up at the same spot!
# For example
https://redcap.rush.edu/redcap/redcap_v13.6.1/DataEntry/index.php?pid=9067&page=sample_collection&id=01234
# is the same as
https://redcap.rush.edu/redcap/redcap_v13.6.1/DataEntry/index.php?page=sample_collection&id=01234&pid=9067
So what we want to do is create a hyperlink which asks us a question and substitutes in our response for any of the variables above. In my case, I most often need to get to the “subject chart”, which can be found at the URL:
https://redcap.rush.edu/redcap/redcap_v13.6.1/DataEntry/record_home.php?pid=9067&id=01234&arm=1
For ease of use / readability, I rearrange it so that the part I want to change is at the end
https://redcap.rush.edu/redcap/redcap_v13.6.1/DataEntry/record_home.php?pid=9067&arm=1&id=01234
Bookmarklet for the subject’s study schedule
In a similar fashion, you can also quickly jump to a particular subject’s study schedule using the following bookmarklet
javascript:(function(){var record = prompt('Subject Scheduling: enter the SSID');var link = `https://redcap.rush.edu/redcap/redcap_v13.6.1/Calendar/scheduling.php?pid=9067&arm=1&record=${record}`;window.location.href = link;})();Generic: Edit this code for your bookmarklet
javascript:(function(){var record = prompt('<some question you want to ask/prompt for>');var link = `https://<your redcap URL until the ".php?">.php?pid=<your study id>&id=${site}`;window.location.href = link;})();Then, we add in a bit of JavaScript, that gives us a little pop-up prompt, asking what study subject ID number we want, put’s that into the URL, and goes to that link. The substitution is provided by creating a variable record and then substituting it in with ${record} wherever you would like it to go.
You may notice that I do not have the other search terms like “arm=1”. That’s specific to my use case, because I have multiple arms in this REDCap project, and I would like to be able to enter the correct one just by typing in the Record ID (what I refer to as the Study Subject ID, or SSID)
REDCap project citations
- PA Harris, R Taylor, R Thielke, J Payne, N Gonzalez, JG. Conde, Research electronic data capture (REDCap) – A metadata-driven methodology and workflow process for providing translational research informatics support, J Biomed Inform. 2009 Apr;42(2):377-81.
- PA Harris, R Taylor, BL Minor, V Elliott, M Fernandez, L O’Neal, L McLeod, G Delacqua, F Delacqua, J Kirby, SN Duda, REDCap Consortium, The REDCap consortium: Building an international community of software partners, J Biomed Inform. 2019 May 9 [doi: 10.1016/j.jbi.2019.103208]
Feedback
Have any questions, comments, or suggestions? You can Contact Me on various platforms including @drpranavmishra for Twitter and Instagram; @pranavmishra90 on GitHub, or by using the contact form on this website.
